When working on the skinning of the panelLabelAndMessage component, you may have noticed a special skinning technique used for this component. For example, from a simple snippet below:
<af:panelLabelAndMessage label="Label 1" id="plam1">
<af:outputText value="outputText in panelLabelAndMessage" id="ot1"/>
</af:panelLabelAndMessage>
An HTML output is rendered with something like this:
<td valign="top" style="padding-left:14px" class="AFPanelFormLayoutContentCell af_panelLabelAndMessage_content-cell">outputText in panelLabelAndMessage</td>
I'm talking about the "padding-left:14px" inline style which actually comes from the skin (Alta UI skin for this case). For some reason, a special undocumented ADF Skin property is used to give the hint to the renderkit to generate this inline style. You can find it in the skin file of for example Alta UI (or Skyros):
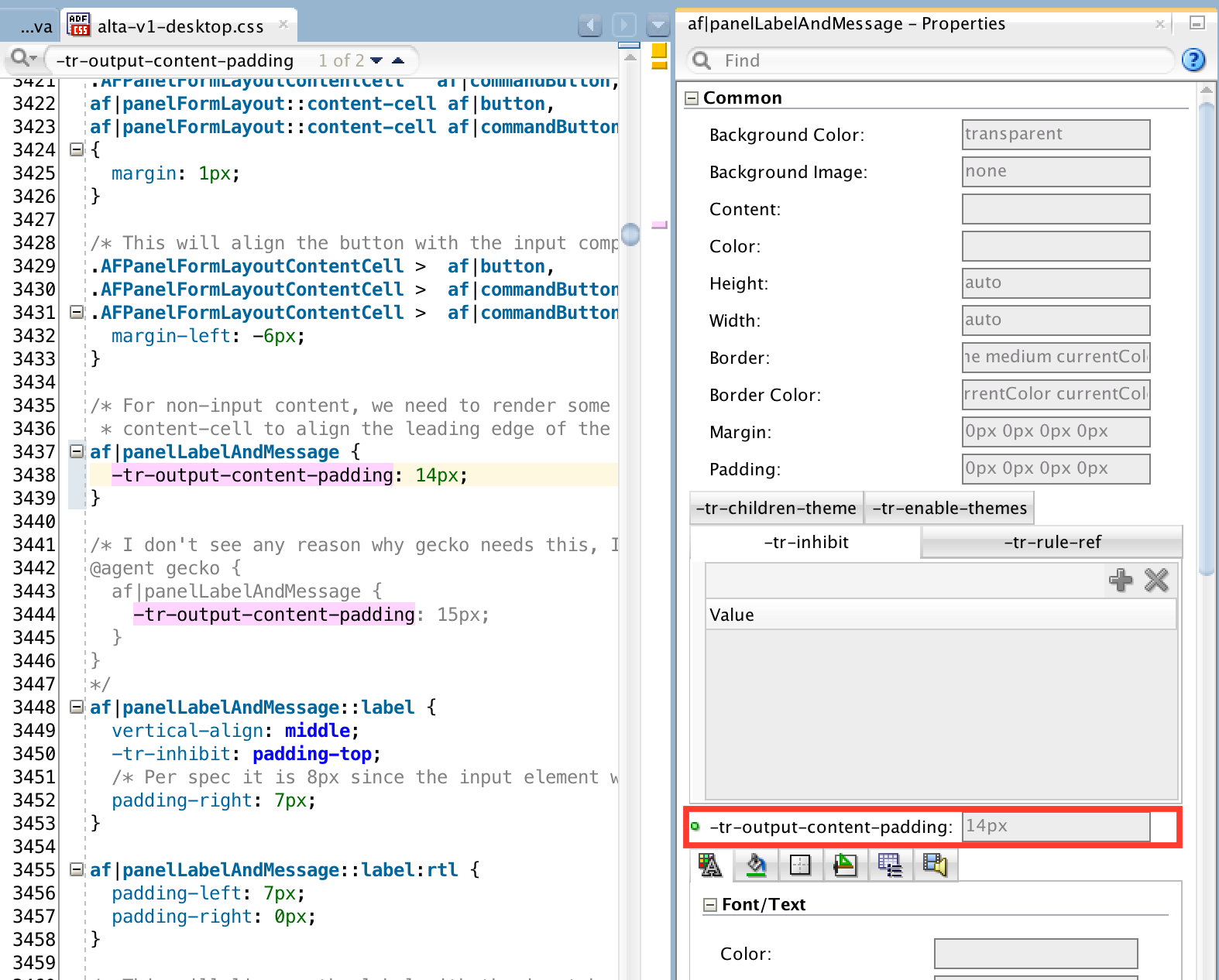
alta-v1-desktop.css:
/* For non-input content, we need to render some padding on the panelLabelAndMessage
* content-cell to align the leading edge of the content with the input content. */
af|panelLabelAndMessage {
-tr-output-content-padding: 14px;
}
Here's the Properties window:

Luckily, we can customize the value in the extended skin file, or simply remove it with the -tr-inhibit ADF Skin property:
af|panelLabelAndMessage {
-tr-inhibit: -tr-output-content-padding;
}
Chinese Summary:
ADF 在 组件 panelLabelAndMessage 的皮肤中,使用了一个没有正式文档的 ADF 皮肤属性 "-tr-output-content-padding" 用以为 panelLabelAndMessage 的非输入型内容生成 HTML 的内联样式,添加前置留白,从而方便其与输入型的内容对齐。
Resources:
Thanks for your post.
ReplyDeleteIs it not equivalent to set the simple="true" property in the components inside the panel label and message?
In your example:
Regards from Madrid,
Jose.
Hi,
DeleteThis skin property is used for non-input components inside the panelLabelAndMessage to provide leading padding, such as outputText. The simple="true" is used to control whether the component provides label support.
Roger
This is the code:
ReplyDeleteaf:outputText value="outputText in panelLabelAndMessage" id="ot1" simple="true"
Hi Jose,
Deletethe simple attribute is not available for the outputText component.
Regards,
Roger